Community Solid Server evaluation
===
Maria Dimou (CERN) & Theo Meyer (IT University Copenhagen)
Presentation for the [31st January 2022 Terra Incognita event](https://indico.cern.ch/event/1031678/)
---
## Overview
* **Solid terms' reminder**
* **Community Solid Server Introduction**
1. CSS introduction
3. Components.js
4. Customising CSS
* **Community Solid Server Review**
1. UI integration
2. SSO integration
3. Code quality
4. Open source community review
5. Deploying CSS into CERN infrastructure
---
### Solid
* **So**cial **Li**nked **D**ata, is a project, a standard, an ecosystem, a movement and a community initiated by Sir Tim Berners-Lee.
* Allows people to control _where_ their own data are stored and _who_ has access to them.
* It combines existing W3C standards and is built on top of the existing Web.
---
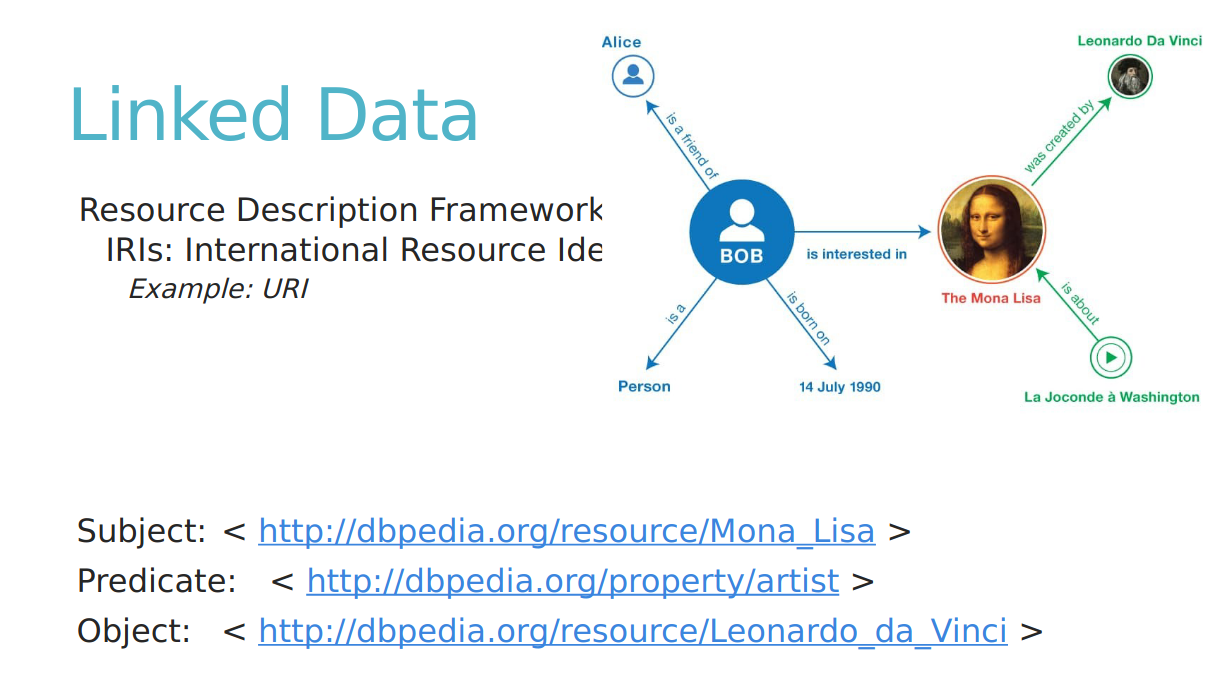
## Linked Data

[See more in presentation by Lukas Vanhoucke / CERN](https://indico.cern.ch/event/1094847/attachments/2340773/4015874/Lukas-Solid-presentation-for-his-CERN-colleagues.pdf)
---
### The Solid pod
A decentralized data store for one’s personal data. A pod is like a secure personal Web server for all kinds of data.
* Data is stored as _Linked Data_, i.e. the resource gets its own HTTP URI on the Web.
* The pod is described by a unique WebID. WebID examples:
* [https://timbl.inrupt.net/profile/card#me](https://timbl.inrupt.net/profile/card#me)
* [https://dimou.solidcommunity.net/profile/card#me](https://dimou.solidcommunity.net/profile/card#me)
* [https://janschill.net/profile/card#me](https://janschill.net/profile/card#me)
* [https://css.app.cern.ch/dimou/](https://css.app.cern.ch/dimou/)
* [https://css.app.cern.ch/tmey/](https://css.app.cern.ch/tmey/)
---
### Pod example with Node Solid Server (NSS)

---
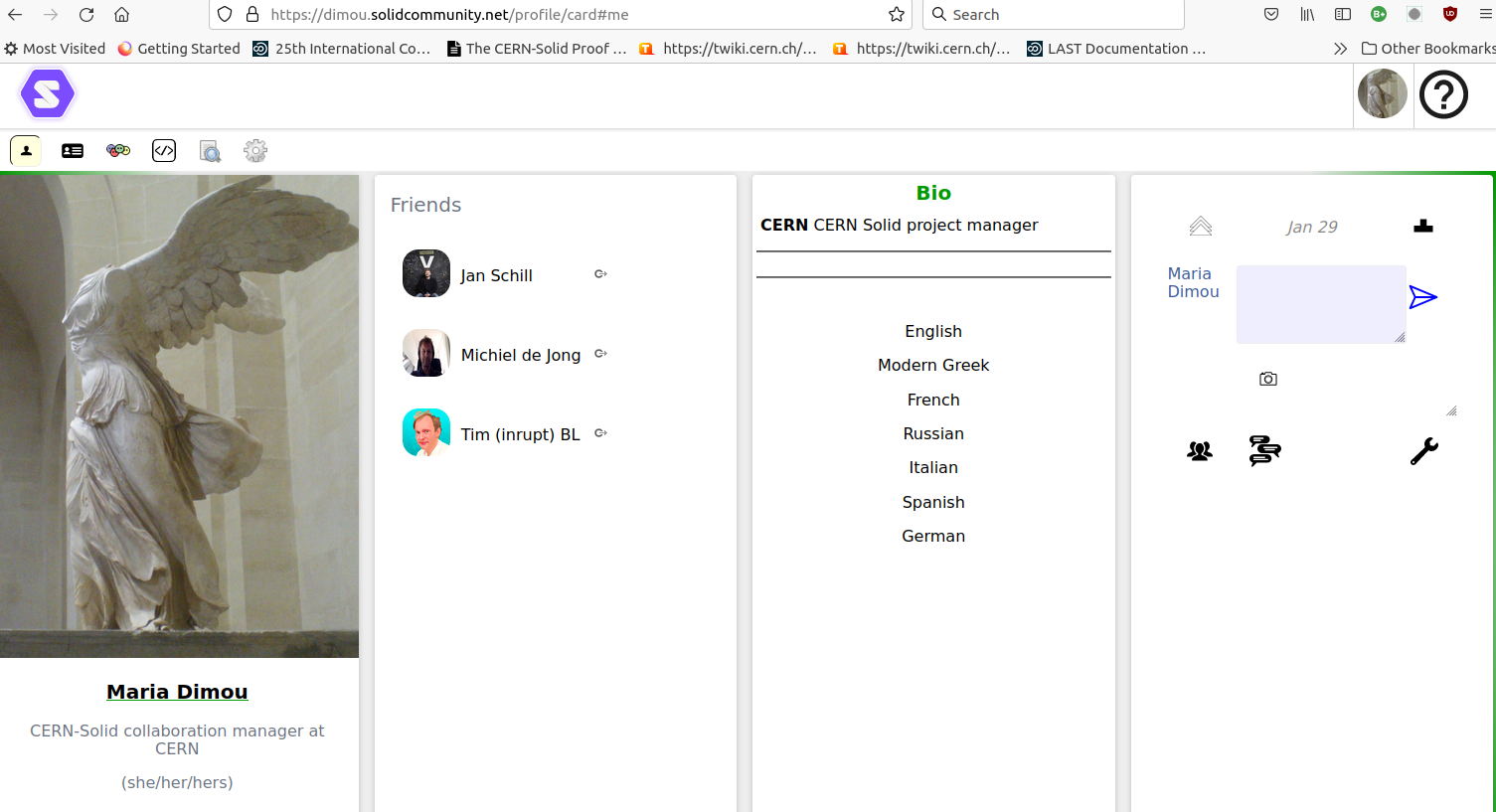
### Pod example with Community Solid Server (CSS)

---
### The Solid server
A Web server that stores users’ pods, with support for access control.
A Solid server acts as a data pod
that stores and guards your data.
It is a regular Web server
…with support for access control.
…with support for Linked Data.
Its interface is application-agnostic.
Application-specific logic resides in clients.
---
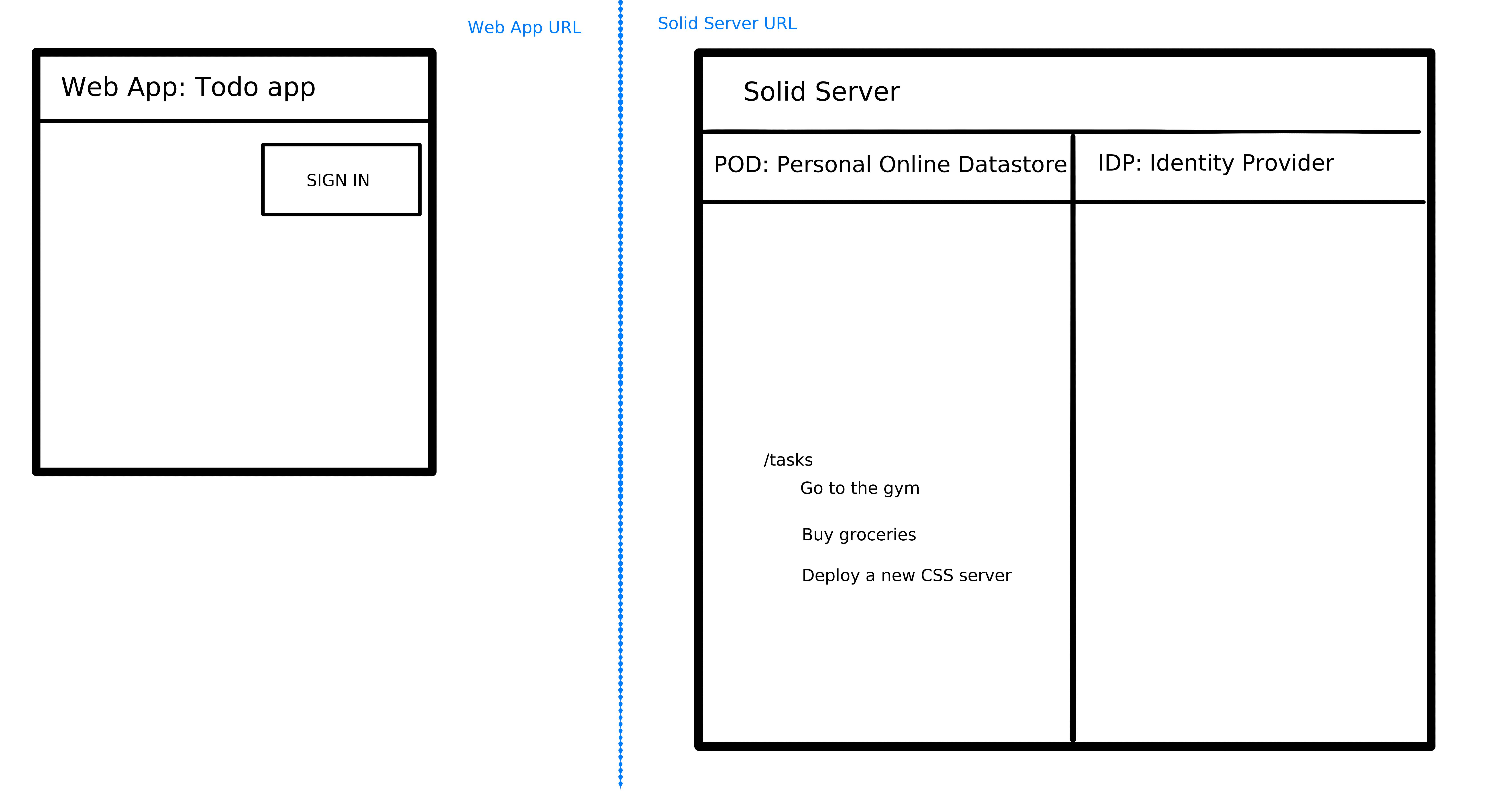
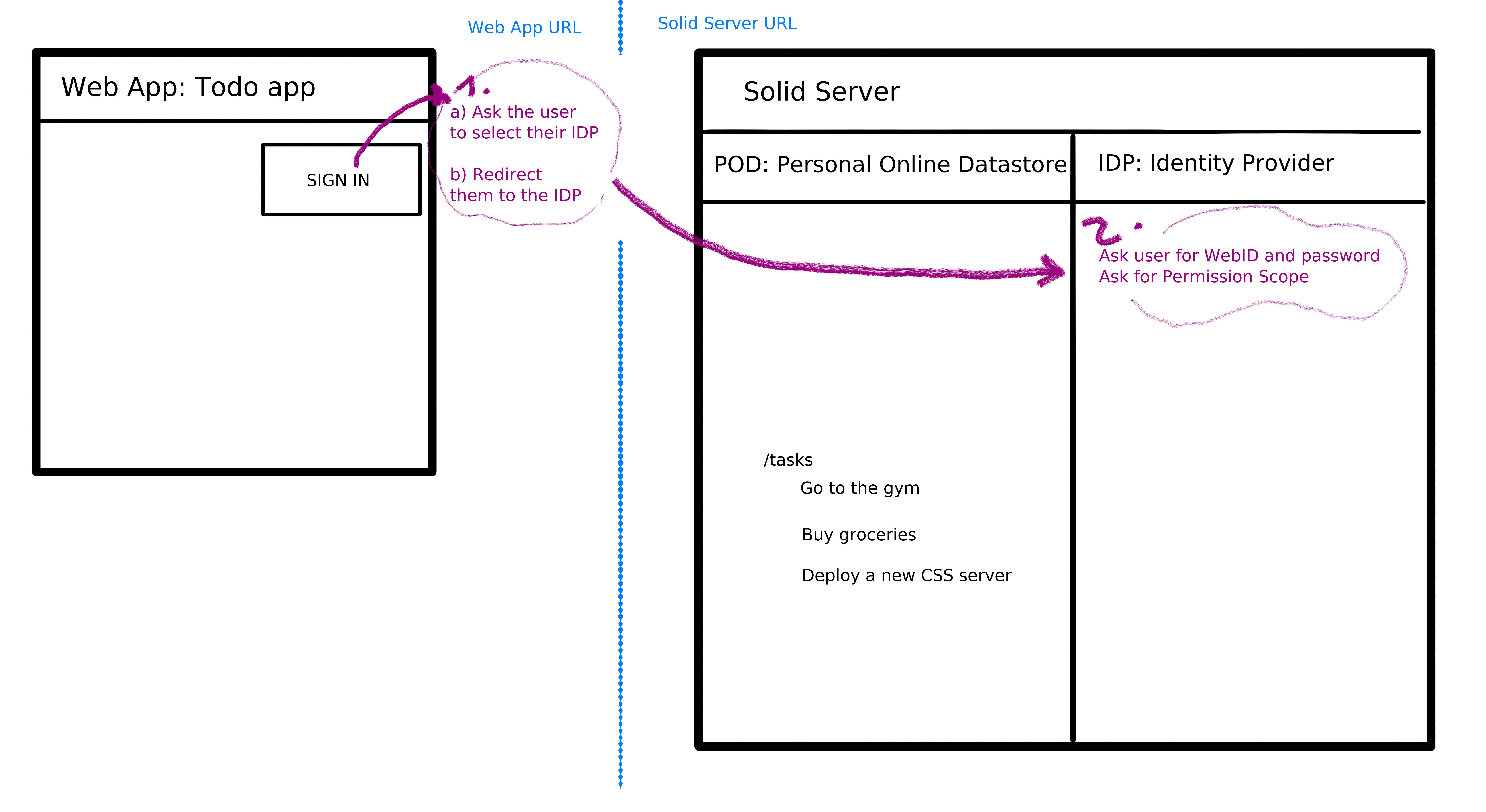
### Basic Solid workflow 1

---
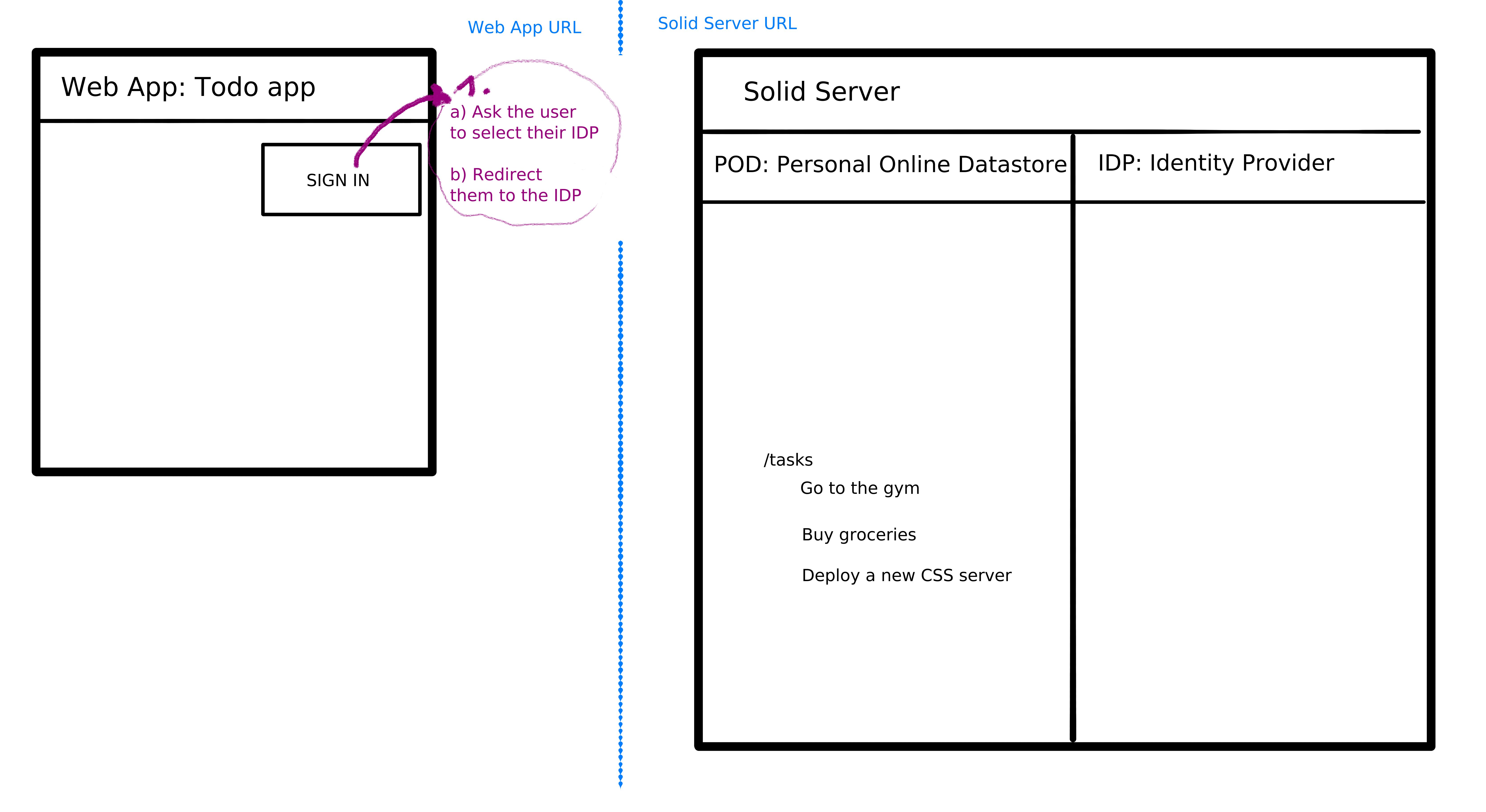
### Basic Solid workflow 2

---
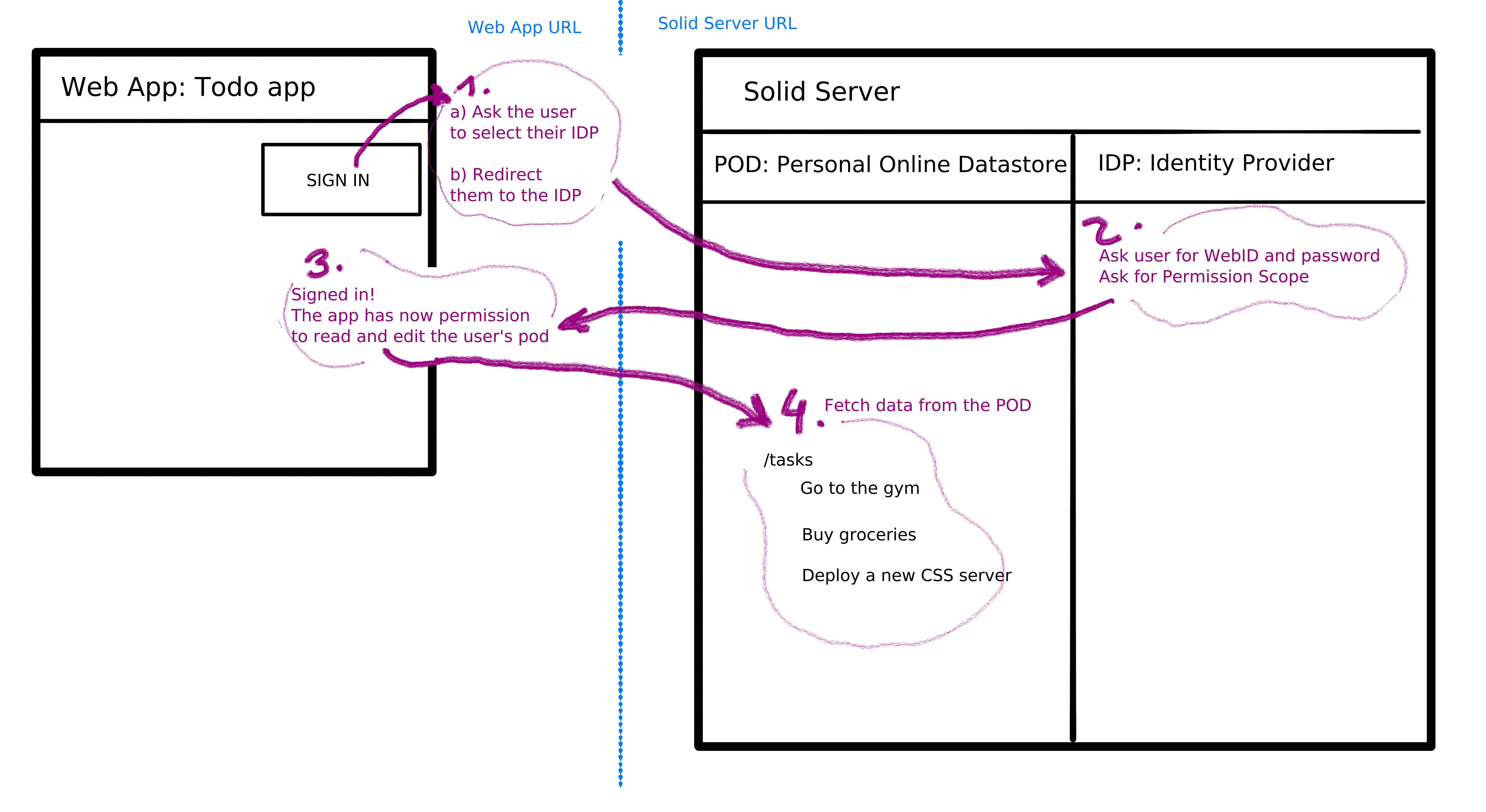
### Basic Solid workflow 3

---
### Basic Solid workflow 4

---
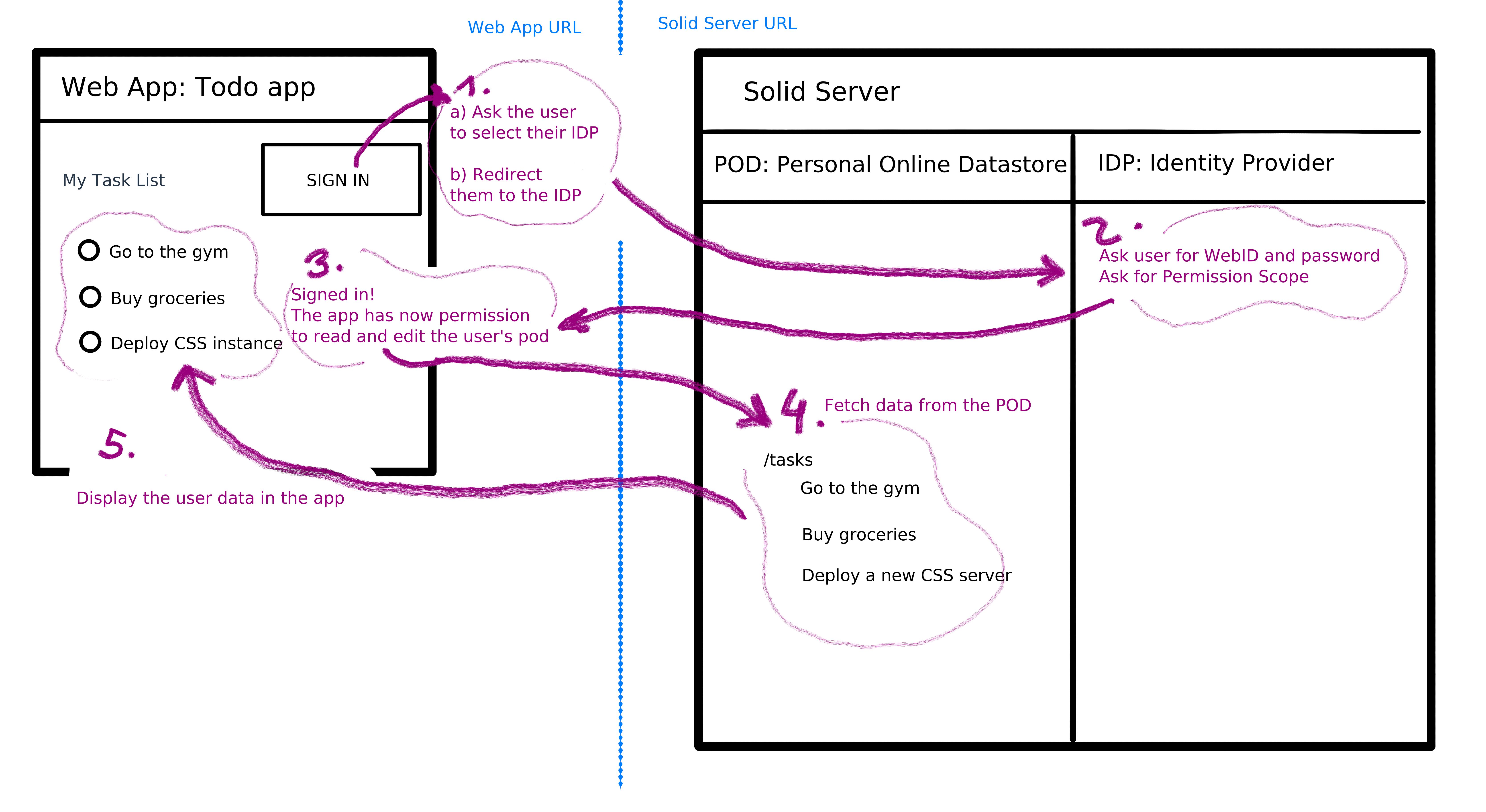
### Basic Solid workflow 5

---
### Basic Solid workflow 6

---
## What is the Community Solid Server (CSS)
* A pod and ID provider server, i.e. delivers WebIDs.
* A fresh replacement for the NSS Solid servers (https://solidcommunity.net is one of them) used by SolidOS.
* Version 1.0 released in August 2021, i.e. still in testing phase.
* Developed at [IDLab](https://www.ugent.be/ea/idlab/en) from Gent university (Belgium).
* Four core contributors: Joachim Van Herwegen, Ruben Verborgh, Ruben Taelman, and Matthieu Bosquet.
* Copyrighted by [Inrupt Inc.](https://inrupt.com/) and [imec](https://www.imec-int.com/) and available under the [MIT License](https://github.com/solid/community-server/#-license)
* Abbreviated CSS for now (might change in the future for SCS).
---
## CSS Design
* Highly modular and flexible software.
* A configuration file foresees multiple installation options.
* Written in typescript, as a Node Package Manager (NPM) package.
* High standard of code quality.
* Extensible through [components.js](https://componentsjs.readthedocs.io/en/latest/) .
* Unix-like: "Do one thing and do it well". Only a pod and ID provider but compatible with other software.
* E.g. it doesn't provide a UI but is compatible with existing UIs, e.g. [penny](https://penny.vincenttunru.com/).
---
## Components.js 1
* A Dependency Injection framework by the CSS authors.
* A Dependency Injection: allows to bring in software modifications to the config space instead of the source code.
* Allows CSS to be modular and extensible.
* Based on Linked Data (a way to format data so that it is understandable by humans and computers).
---
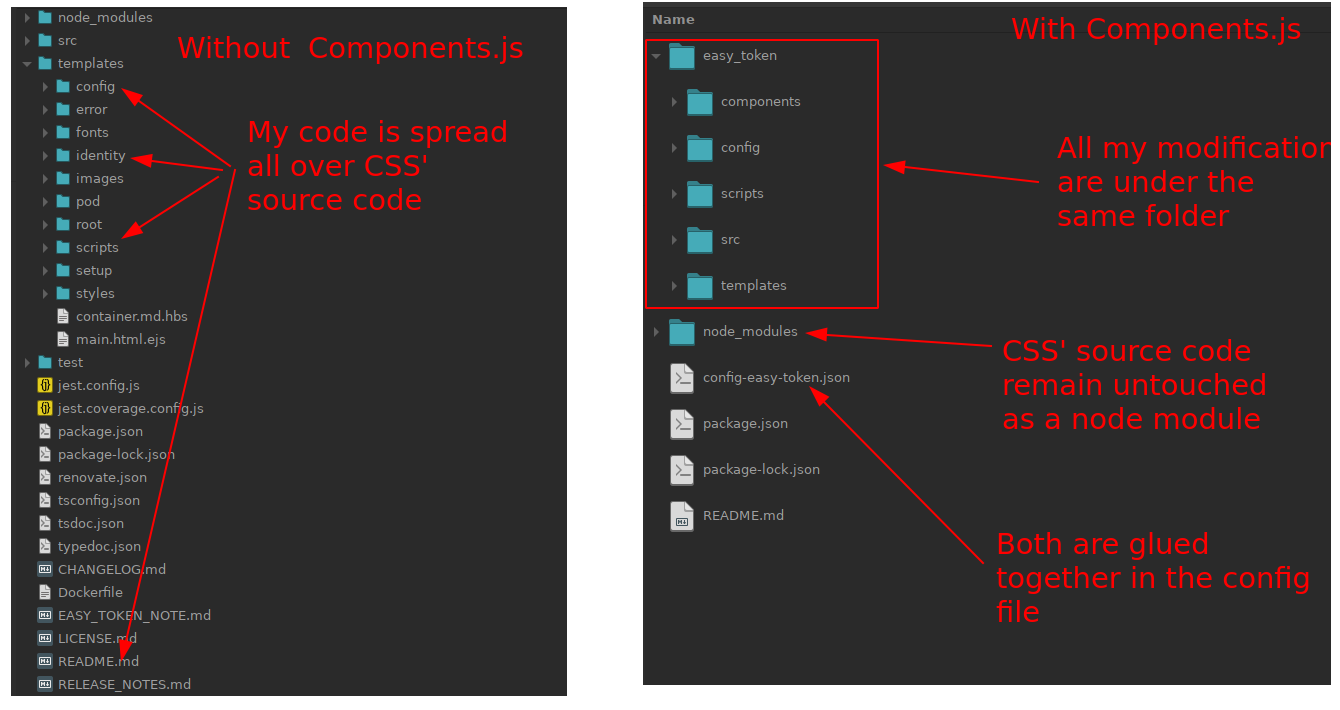
## Components.js 2

---
## Components.js 3
* Advantages:
- Allows tremendous flexibility and customization to CSS.
- No need to hack CSS source code to modify it.
- Makes the contribution to CSS by the community accessible.
* Limitations:
- Creates complex, nested config file.
- The documentation is not mature yet.
- Takes time to learn how to use it.
---
## CSS code quality review 1
<!-- sustainability -->
* **Compatibility**
→ Highly compatible with other software through Components.js
* **Performance efficiency**
→ No benchmark available for _time behavior_ nor _resource utilization_. Solid applications often need to fetch data from various pods, which affects performance.
(Without being a rigorous ISO25010 review, I take inspiration from the evaluation grid to review CSS).
---
## CSS code quality review 2
* **Usability**
→ Depends on the chosen UI
* **Security**
→ Built with strong, well established security standards ( ACL authorization, SOLID-OIDC authentification).
→ No security audit has been done yet
→ Used in production by some clients of digita.ai.
* **Maintainability**
→ To be compatible with components.js, class and function are created in a modular fashion, which makes CSS highly testable and modifiable
* **Portability**
→ Easily portable (NPM package, docker image)
---
## CSS Integration with CERN SSO
* Current state of CSS integration with keycloak: not yet compatible.
* Compatibility gap between OIDC (Open ID Connect) provided by Keycloak and Solid-OIDC required by CSS.
* Not compatible either with other open source SSO providers (i.e. Auth0).
* keycloak not going to support Solid-OIDC anytime soon.
* Potential solutions:
* Digita proxy
* Close the compatibility gap between Solid and keycloak
* Community pull requests
---
## UI integration
* Currently 5 options:
* [Mashlib](https://github.com/solid/community-server-recipes/tree/main/mashlib)
* [penny](https://penny.vincenttunru.com/)
* [inrupt's pod browser](https://pod-browser.vercel.app/)
* [Oh-My-Pod](https://ohmypod.netlify.app/)
* [Pod Homepage](https://gitlab.com/angelo-v/pod-homepage)
* Usable as an external app or can be integrated into CSS
* External UI: stable and usable
* Internal UI: still experimental or under-developped
---
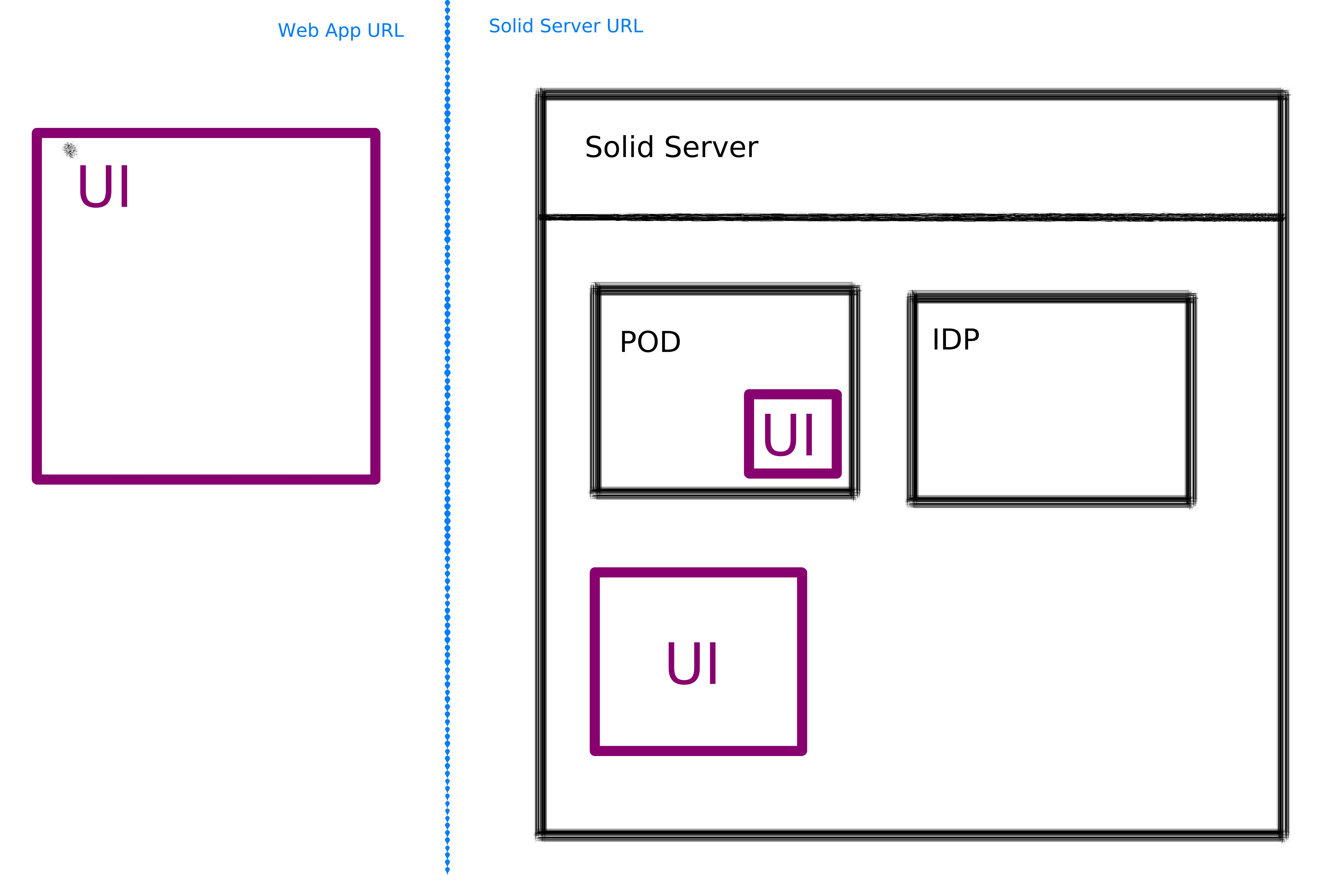
## UI possible locations

---
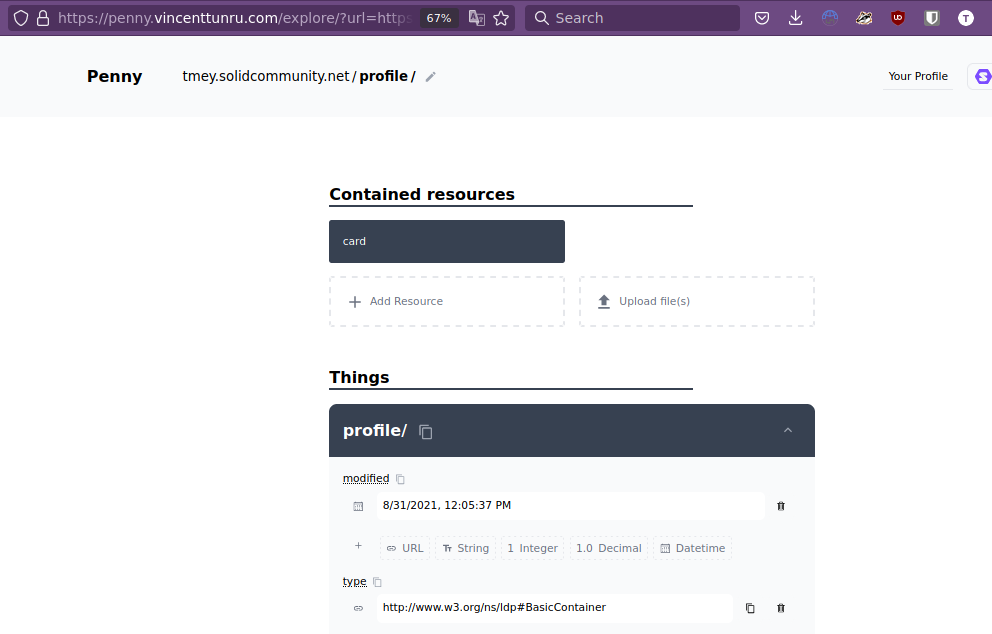
## UI Candidate: Penny

---
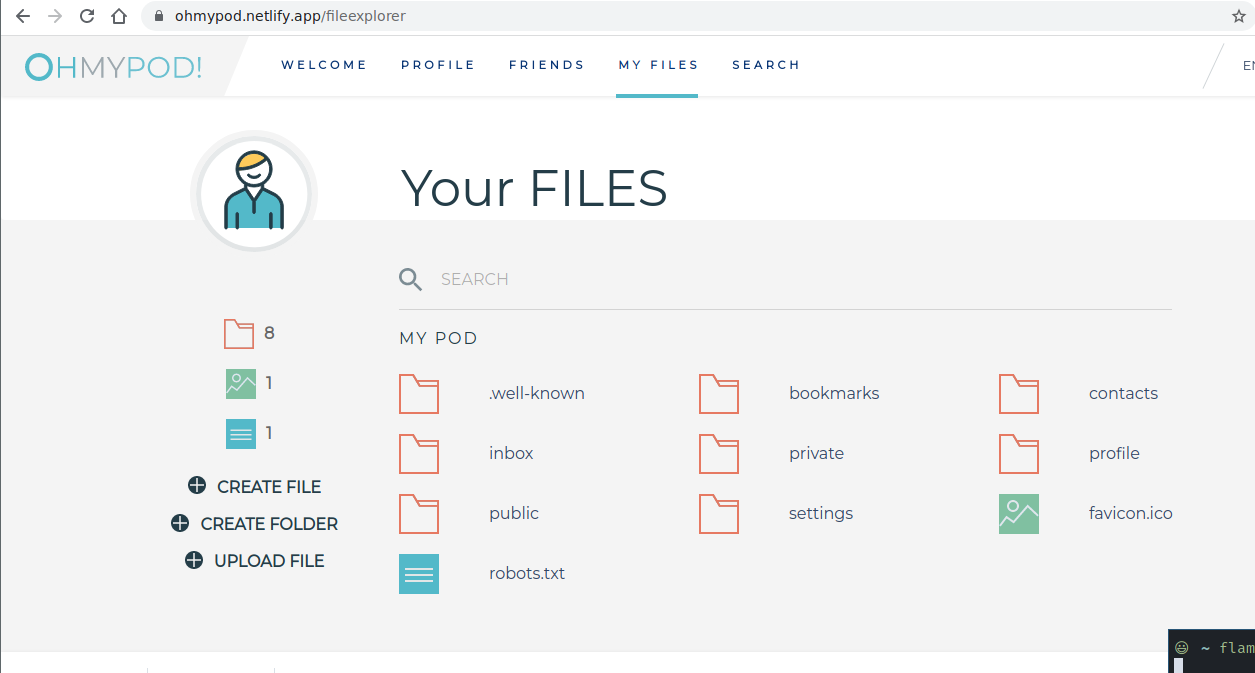
## UI Candidate: Oh my pod

---
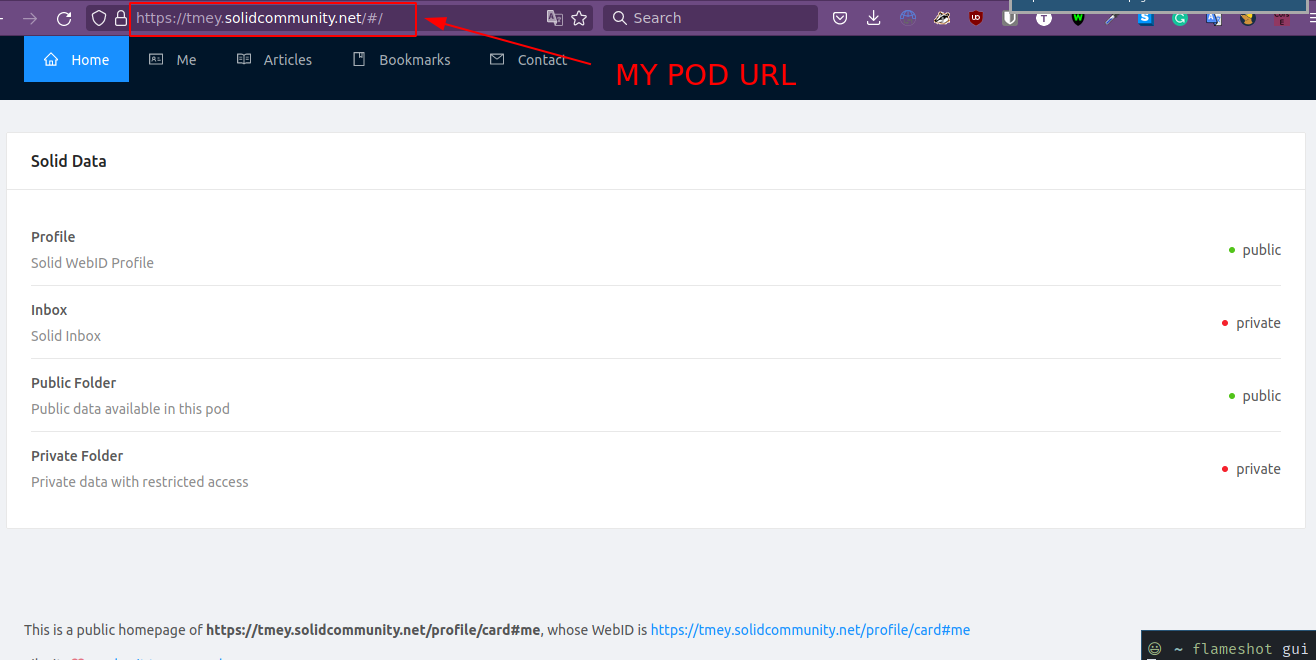
## UI Candidate: Pod homepage

---
## CSS open-source community in numbers
* Median time to issues' first response: 5h ( !! )
* 98% of new issues are answered
* 90% of issues first response made by a core dev
* newcomers make 25% of PRs
* 27 different newcomers submitted PR
---
## CSS open-source community
* Core devs involved in the community
* always answer
* answer fast
* Community is not strongly developed yet
* no issue answered by non-core dev
* newcomers start submitting PRs
---
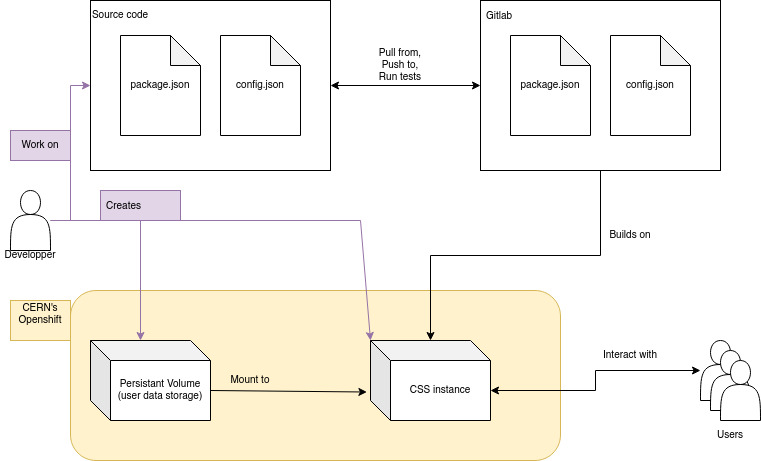
## Deploying CSS inside CERN infrastructure step 1
* Creation of a 'recipe', meaning the creation of two files:
* Package.json:
* import dependencies such as CSS and UIs
* define context for components.js if custom files need to be imported
* config.json: customize the feature needed for the CSS instance
---
## Deploying CSS inside CERN infrastructure step 2

Script available at: https://github.com/joeitu/cern-css/blob/master/devops/create_app.sh
---
## Conclusions on CSS
* CSS software of high quality, built to last, design to adapt
→ CSS is not opinionated software
→ Highly extensible
→ Configure your own CSS instance with the chosen feature
→ Great support from core-devs
→ Small community but growing
* Integration with SSO not ready yet, but Work In Progress
* UI integration with CSS still experimental
---
## Use cases
* CERN User profiles
* Easier way to create apps for CERN users
* handle most if not all of the backend needs (authorization, authentification, store data)
* build-in, standardized API with Linked-Data
* helps with GDPR compliance
---
## Strategic decisions for CERN
Despite the challenges with the UI, encryption and evolving specs,
the Solid project has:
* Government agencies that embrace it officially (UK NHS, Flanders' and Swedish administration).
* Universities in Belgium, the Netherlands, Germany, Denmark, Switzerland.
* At least four start-ups per month showing Solid pod interfaces.
* Almost 2K members in [the Solid gitter chat](https://gitter.im/solid/chat)
* It is strategically and ideologically important for CERN to be engaged with Solid, as a standard for the Decentralised Web.
---
## Recommendation on the CERN-Solid future
For the above-explained reasons we recommend that:
* we get resources approved for a stable in-house CSS instance.
* integrate it with the new CERN SSO.
* develop our own UI with open source tools, proceding incrementally from the current one available with SolidOS.
* Consider the creation of long-overdue CERN users' profiles as the first use-case. The EDH, HRT, LANDB, MERIT, dosimetry info, Indico events where chair/speaker, personalised searches, notifications, etc can be referenced from the users' pods.
---

---
## References
* [CSS manual for CERN users](https://github.com/joeitu/cern-css)
* [The Solid project website](https://solidproject.org)
* [CERN-Solid entry point](http://solid.cern.ch)
* [CERN-Solid chat](https://gitter.im/cern-solid/community)
* [Solid pod providers](https://solidproject.org/users/get-a-pod#get-a-pod-from-a-pod-provider)
* [This project](https://it-student-projects.web.cern.ch/projects/cern-solid-server-hosting)
* [Policy document for a CERN Solid server](https://codimd.web.cern.ch/1VLKK_rYQYixHmwOuGL2fg#)
---